Wie Sie Ihre Website für mobile Endgeräte optimieren: Ein umfassender Leitfaden
In der heutigen digitalen Welt ist es unerlässlich, eine Website zu betreiben, die für mobile Endgeräte optimiert ist. Mobile Geräte wie Smartphones und Tablets sind aus unserem Alltag nicht mehr wegzudenken. Ihre Nutzerfreundlichkeit und die Möglichkeit, jederzeit und überall auf das Internet zuzugreifen, haben sie zu einer primären Quelle für den Zugang zu Online-Inhalten gemacht. Aus diesem Grund ist die Optimierung Ihrer Website für mobile Endgeräte ein Muss, um in der digitalen Landschaft erfolgreich zu sein. In diesem Blogbeitrag erfahren Sie, wie Sie Ihre Website für mobile Endgeräte optimieren und welche Vorteile Ihnen dies bringt. Als Grafikdesigner in Düsseldorf können wir Ihnen dabei helfen, Ihre Website sowohl ästhetisch ansprechend als auch funktional zu gestalten.
Warum ist die mobile Optimierung Ihrer Website wichtig?
- Steigender mobiler Traffic: Studien zeigen, dass der Anteil des mobilen Traffics stetig wächst. Viele Nutzer greifen heutzutage eher mit ihren mobilen Geräten als mit Desktops auf das Internet zu.
- Verbesserte Benutzererfahrung: Eine mobilfreundliche Website sorgt für eine bessere Nutzererfahrung. Besucher bleiben länger auf Ihrer Seite und die Absprungrate wird reduziert.
- SEO-Vorteile: Google bevorzugt mobilfreundliche Websites und rankt diese höher. Eine bessere Platzierung in den Suchergebnissen führt zu mehr organischem Traffic.
- Erhöhte Konversionsraten: Mobil optimierte Websites haben höhere Konversionsraten, da sie den Besuchern eine nahtlose und angenehme Erfahrung bieten.

Schritt-für-Schritt-Anleitung zur mobilen Optimierung
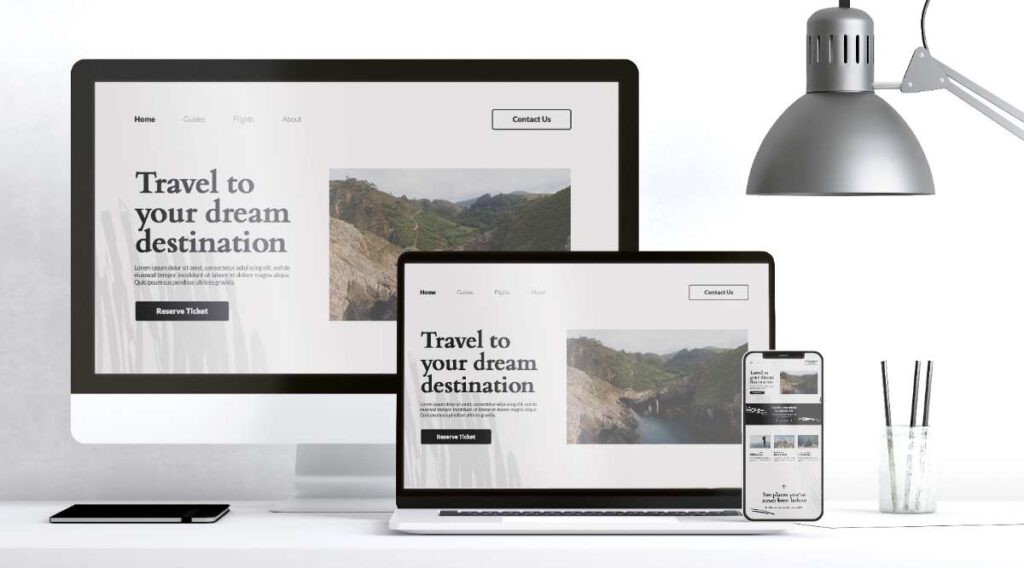
1. Responsive Design
Ein responsives Design passt das Layout Ihrer Website automatisch an die Bildschirmgröße des Geräts an. Dies bedeutet, dass Ihre Website auf Smartphones, Tablets und Desktops gleichermaßen gut aussieht und funktioniert.
- Flexibles Layout: Verwenden Sie flexible Rasterlayouts, die sich an die Breite des Bildschirms anpassen.
- Flexible Bilder und Medien: Stellen Sie sicher, dass Bilder und Videos sich dynamisch an die Bildschirmgröße anpassen, ohne an Qualität zu verlieren.
- Media Queries: Verwenden Sie CSS Media Queries, um spezifische Stile für verschiedene Gerätetypen zu definieren.
Als Experten für Grafikdesign in Düsseldorf können wir Ihnen ein responsives Webdesign erstellen, das Ihre Marke optimal präsentiert.
2. Ladezeiten optimieren
Die Ladegeschwindigkeit Ihrer Website ist entscheidend für die Benutzererfahrung und das Suchmaschinenranking.
- Bilder optimieren: Reduzieren Sie die Dateigröße von Bildern, ohne die Qualität zu beeinträchtigen. Nutzen Sie Formate wie WebP, die für das Web optimiert sind.
- Browser-Caching nutzen: Aktivieren Sie das Caching, damit wiederkehrende Besucher Ihre Seite schneller laden können.
- Minimieren Sie HTTP-Anfragen: Reduzieren Sie die Anzahl der Elemente auf Ihrer Seite, um die Ladezeit zu verkürzen.
- Verwenden Sie Content Delivery Networks (CDNs): CDNs verteilen Ihre Inhalte auf Server weltweit, um die Ladezeit für Benutzer zu verkürzen.

3. Mobile Navigation verbessern
Eine gut durchdachte Navigation ist entscheidend für die Benutzerfreundlichkeit auf mobilen Geräten.
- Einfache Menüs: Verwenden Sie Dropdown-Menüs oder Hamburger-Menüs, die sich bei Bedarf öffnen und schließen lassen.
- Touchfreundliche Elemente: Stellen Sie sicher, dass Schaltflächen und Links groß genug sind, um leicht mit dem Finger bedient werden zu können.
- Kurze und prägnante Menüs: Halten Sie Ihre Navigationsmenüs so einfach und übersichtlich wie möglich.
4. Lesbarkeit und Benutzerfreundlichkeit
Die Lesbarkeit Ihrer Inhalte ist ein entscheidender Faktor für die Benutzerfreundlichkeit.
- Vergrößern Sie die Schriftgröße: Verwenden Sie eine ausreichend große Schriftgröße, damit Texte auf kleinen Bildschirmen gut lesbar sind.
- Kontraste verbessern: Achten Sie auf ausreichend Kontrast zwischen Text und Hintergrund, um die Lesbarkeit zu erhöhen.
- Absätze und Überschriften: Nutzen Sie Absätze und Überschriften, um den Text zu strukturieren und die Lesbarkeit zu erhöhen.
5. Formulare für mobile Geräte optimieren
Formulare sind oft ein notwendiger Bestandteil einer Website, sei es für Kontaktformulare, Newsletter-Anmeldungen oder Bestellungen.
- Einfache Eingabe: Verwenden Sie Eingabefelder, die für mobile Geräte optimiert sind, und bieten Sie möglichst einfache Eingabemethoden an.
- Automatische Vervollständigung: Nutzen Sie die automatische Vervollständigung, um die Eingabe zu erleichtern.
- Mobile-spezifische Tastaturen: Verwenden Sie HTML-Attribute wie
type="email"odertype="tel", um die geeigneten Tastaturen für die Eingabe zu aktivieren.
6. Mobile-freundliche Inhalte
Ihre Inhalte sollten für mobile Nutzer leicht zugänglich und konsumierbar sein.
- Kurze und prägnante Texte: Schreiben Sie kurze Absätze und nutzen Sie prägnante Überschriften.
- Visuelle Inhalte: Nutzen Sie Bilder, Videos und Infografiken, um Ihre Botschaft zu vermitteln, ohne den Text zu überladen.
- Skalierbare Schriftarten: Verwenden Sie Schriftarten, die auf verschiedenen Bildschirmgrößen gut lesbar sind.
Best Practices für die mobile Optimierung
- Mobile-First-Ansatz: Planen und gestalten Sie Ihre Website von Anfang an mit dem Fokus auf mobile Endgeräte.
- Testen Sie Ihre Website: Nutzen Sie Tools wie Google’s Mobile-Friendly Test oder Browser-Emulatoren, um sicherzustellen, dass Ihre Website auf verschiedenen Geräten gut funktioniert.
- Regelmäßige Updates: Halten Sie Ihre Website und ihre Inhalte regelmäßig auf dem neuesten Stand, um sicherzustellen, dass sie den aktuellen Standards entsprechen.

Wie wir Ihnen als Grafikdesigner in Düsseldorf helfen können
Als Experten für Grafikdesign in Düsseldorf bieten wir maßgeschneiderte Lösungen, um Ihre Website für mobile Endgeräte zu optimieren. Unsere Dienstleistungen umfassen:
- Responsive Webdesign: Wir gestalten Ihre Website so, dass sie auf allen Geräten gut aussieht und funktioniert.
- SEO-Optimierung: Durch gezielte SEO-Maßnahmen sorgen wir dafür, dass Ihre Website in den Suchergebnissen besser platziert wird.
- Benutzerfreundliche Navigation: Wir entwickeln eine intuitive Navigation, die die Benutzerfreundlichkeit verbessert.
- Hochwertige Inhalte: Unsere Experten für Foto- und Videografie erstellen visuell ansprechende Inhalte, die Ihre Botschaft effektiv vermitteln.
Fazit
Die Optimierung Ihrer Website für mobile Endgeräte ist keine Option mehr, sondern eine Notwendigkeit. Durch die Implementierung der oben genannten Strategien und Best Practices können Sie sicherstellen, dass Ihre Website auf allen Geräten gut funktioniert und eine hervorragende Benutzererfahrung bietet. Als führende Medienagentur in Düsseldorf sind wir bereit, Ihnen bei diesem Prozess zu helfen und sicherzustellen, dass Ihre Website den höchsten Standards entspricht.
Wenn Sie auf der Suche nach einem zuverlässigen Partner für Grafikdesign in Düsseldorf sind, der Ihnen bei der Optimierung Ihrer Website für mobile Endgeräte hilft, kontaktieren Sie uns noch heute!

FAQ zur mobilen Optimierung
1. Was ist responsive Design und warum ist es wichtig? Responsive Design ist eine Methode, bei der das Layout einer Website so gestaltet wird, dass es sich automatisch an die Bildschirmgröße des Geräts anpasst. Es ist wichtig, weil es die Benutzererfahrung verbessert und sicherstellt, dass Ihre Website auf allen Geräten gut aussieht und funktioniert.
2. Wie kann ich die Ladezeit meiner Website auf mobilen Geräten verbessern? Die Ladezeit kann durch die Optimierung von Bildern, die Nutzung von Browser-Caching, die Reduzierung von HTTP-Anfragen und die Verwendung von Content Delivery Networks (CDNs) verbessert werden.
3. Welche Rolle spielt die mobile Navigation bei der Benutzerfreundlichkeit? Eine gut durchdachte mobile Navigation ist entscheidend für die Benutzerfreundlichkeit, da sie den Nutzern hilft, sich einfach und effizient auf Ihrer Website zu bewegen.
4. Wie kann ich sicherstellen, dass meine Inhalte auf mobilen Geräten gut lesbar sind? Verwenden Sie eine ausreichend große Schriftgröße, achten Sie auf ausreichenden Kontrast zwischen Text und Hintergrund, und strukturieren Sie Ihre Texte mit Absätzen und Überschriften.
5. Warum sollte ich meine Formulare für mobile Geräte optimieren? Optimierte Formulare verbessern die Benutzererfahrung, indem sie die Eingabe erleichtern und sicherstellen, dass die Formulare auf mobilen Geräten gut funktionieren.
6. Wie kann ich sicherstellen, dass meine Website mobilfreundlich ist? Nutzen Sie Tools wie Google’s Mobile-Friendly Test und Browser-Emulatoren, um Ihre Website auf verschiedenen Geräten zu testen und sicherzustellen, dass sie mobilfreundlich ist.

Ihre Medienagentur in Düsseldorf
Wir sind Ihre Experten für Druck, Design, Werbetechnik und Webdesign in Düsseldorf. Unsere zusätzlichen Dienstleistungen in der Foto- und Videografie runden unser Angebot ab und sorgen dafür, dass Ihre Marke visuell ansprechend und effektiv präsentiert wird. Kontaktieren Sie uns noch heute, um mehr darüber zu erfahren, wie wir Ihnen helfen können, Ihre Website für mobile Endgeräte zu optimieren und Ihre Online-Präsenz zu verbessern.