Die Rolle von Animationen im Webdesign: Ein Leitfaden für Grafikdesigner Düsseldorf
In der sich ständig weiterentwickelnden Welt des Webdesigns sind Animationen zu einem unverzichtbaren Werkzeug geworden. Sie tragen nicht nur zur Ästhetik einer Website bei, sondern verbessern auch die Benutzererfahrung erheblich. Als führende Medienagentur in Düsseldorf, die sich auf Grafikdesign Düsseldorf spezialisiert hat, möchten wir von VSE Design Ihnen einen umfassenden Überblick über die Rolle von Animationen im Webdesign bieten. In diesem Beitrag werden wir die Vorteile, Anwendungsbereiche und bewährte Methoden für die Integration von Animationen in Ihre Webprojekte beleuchten.

Warum sind Animationen im Webdesign wichtig?
Animationen haben sich im Laufe der Jahre von einfachen dekorativen Elementen zu entscheidenden Bestandteilen des Webdesigns entwickelt. Hier sind einige Gründe, warum Animationen für Grafikdesigner in Düsseldorf und darüber hinaus so wichtig sind:
- Verbesserung der Benutzererfahrung: Gut gestaltete Animationen können die Navigation erleichtern, Benutzerinteraktionen intuitiver gestalten und ein nahtloses Benutzererlebnis schaffen.
- Visuelle Hierarchie und Fokus: Animationen können dabei helfen, die Aufmerksamkeit der Benutzer auf wichtige Elemente der Seite zu lenken, wie Call-to-Action-Buttons oder besondere Angebote.
- Markenbildung und Wiedererkennung: Einzigartige Animationen können dazu beitragen, die Markenidentität zu stärken und die Wiedererkennbarkeit zu erhöhen.
- Engagement und Verweildauer: Interaktive und ansprechende Animationen können die Verweildauer der Benutzer auf der Website erhöhen und das Engagement fördern.
Anwendungsbereiche von Animationen im Webdesign
Animationen können in verschiedenen Bereichen des Webdesigns eingesetzt werden, um die Benutzererfahrung zu optimieren und die ästhetische Anziehungskraft zu erhöhen. Hier sind einige gängige Anwendungsbereiche:
- Ladeanimationen: Ladeanimationen sind besonders nützlich, um Wartezeiten während des Ladens von Inhalten zu überbrücken und den Benutzern zu signalisieren, dass die Seite aktiv ist.
- Hover-Effekte: Diese Animationen treten auf, wenn ein Benutzer mit der Maus über ein Element fährt. Sie können verwendet werden, um zusätzliche Informationen anzuzeigen oder Interaktionen zu initiieren.
- Scroll-Animationen: Scroll-Animationen können die Benutzer durch den Inhalt der Seite führen und dabei helfen, komplexe Informationen auf ansprechende Weise zu präsentieren.
- Mikrointeraktionen: Diese kleinen Animationen treten auf, wenn Benutzer bestimmte Aktionen ausführen, wie das Klicken auf einen Button oder das Ausfüllen eines Formulars. Sie bieten visuelles Feedback und verbessern die Benutzererfahrung.

Best Practices für die Verwendung von Animationen
Während Animationen eine Vielzahl von Vorteilen bieten, ist es wichtig, sie sorgfältig und durchdacht einzusetzen. Hier sind einige bewährte Methoden, die Grafikdesigner in Düsseldorf und darüber hinaus beachten sollten:
- Konsistenz und Markenidentität: Die Animationen sollten zur Gesamtästhetik der Website und zur Markenidentität passen. Konsistente Animationen schaffen ein kohärentes Erscheinungsbild.
- Performance und Ladezeiten: Animationen sollten die Ladezeiten der Website nicht negativ beeinflussen. Optimieren Sie Ihre Animationen, um sicherzustellen, dass sie flüssig und schnell geladen werden.
- Benutzerfreundlichkeit: Animationen sollten die Benutzererfahrung verbessern und nicht beeinträchtigen. Vermeiden Sie übermäßige oder ablenkende Animationen, die die Benutzer verwirren könnten.
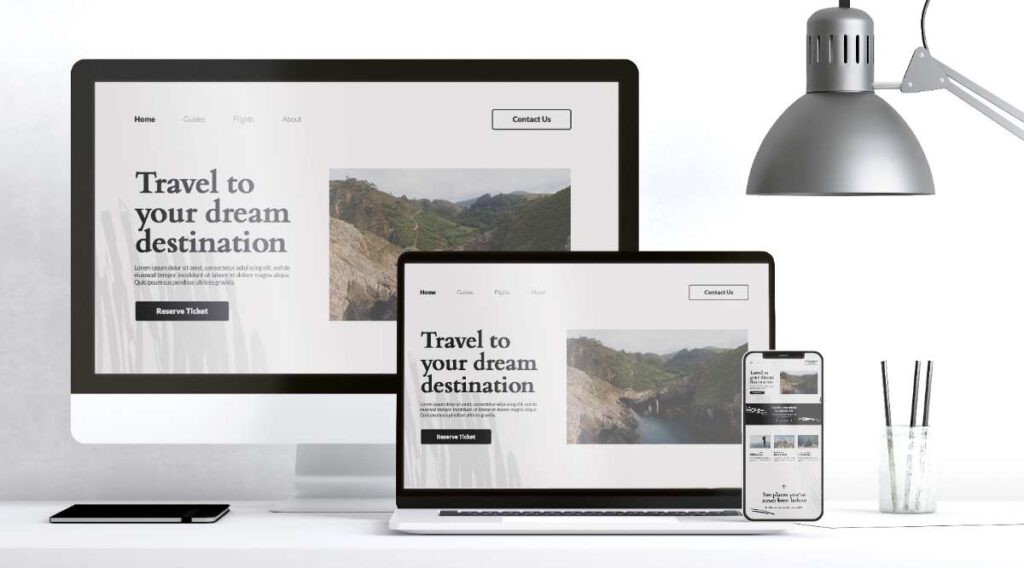
- Responsives Design: Stellen Sie sicher, dass Ihre Animationen auf verschiedenen Geräten und Bildschirmgrößen gut funktionieren. Testen Sie die Animationen auf Mobilgeräten, um sicherzustellen, dass sie auch dort reibungslos ablaufen.
Tools und Technologien für Web-Animationen
Für die Erstellung von Animationen im Webdesign stehen eine Vielzahl von Tools und Technologien zur Verfügung. Hier sind einige der beliebtesten und effektivsten:
- CSS-Animationen: CSS bietet leistungsstarke Möglichkeiten zur Erstellung einfacher Animationen, die direkt in den Stilvorlagen der Website definiert werden können.
- JavaScript-Bibliotheken: Bibliotheken wie GreenSock (GSAP) und Anime.js bieten erweiterte Funktionen für die Erstellung komplexer Animationen.
- SVG-Animationen: SVG (Scalable Vector Graphics) ermöglicht die Erstellung skalierbarer und interaktiver Grafikanimationen, die sich hervorragend für Vektorzeichnungen eignen.
- WebGL: Für 3D-Animationen und komplexe visuelle Effekte ist WebGL eine leistungsstarke Technologie, die direkt im Browser ausgeführt wird.

Praxisbeispiele für gelungene Animationen im Webdesign
Um die Theorie in die Praxis umzusetzen, möchten wir einige inspirierende Beispiele für gelungene Animationen im Webdesign vorstellen:
- Airbnb: Die Website von Airbnb nutzt subtile Ladeanimationen und Scroll-Effekte, um eine nahtlose und angenehme Benutzererfahrung zu bieten.
- Dropbox: Dropbox verwendet animierte Illustrationen, um die Funktionen und Vorteile ihrer Dienste auf ansprechende Weise zu erklären.
- Apple: Apple ist bekannt für seine hochwertigen Produktanimationen, die die Features und das Design ihrer Produkte hervorheben.
Animationen und Barrierefreiheit
Bei der Integration von Animationen in Ihre Webdesign-Projekte ist es wichtig, auch die Barrierefreiheit zu berücksichtigen. Hier sind einige Tipps, um sicherzustellen, dass Ihre Animationen für alle Benutzer zugänglich sind:
- Reduzierbare Bewegungen: Bieten Sie Benutzern die Möglichkeit, Animationen zu reduzieren oder zu deaktivieren, insbesondere für diejenigen, die empfindlich auf Bewegung reagieren.
- Klare visuelle Hinweise: Stellen Sie sicher, dass Animationen klare und verständliche visuelle Hinweise bieten und nicht die Benutzerfreundlichkeit beeinträchtigen.
- Aria-Attribute: Verwenden Sie ARIA-Attribute (Accessible Rich Internet Applications), um zusätzliche Informationen für Screenreader bereitzustellen und die Barrierefreiheit zu verbessern.
Die Zukunft der Web-Animationen
Die Zukunft der Web-Animationen ist vielversprechend und voller Innovationen. Mit der Weiterentwicklung von Technologien wie Virtual Reality (VR) und Augmented Reality (AR) eröffnen sich neue Möglichkeiten für interaktive und immersive Animationen im Webdesign. Grafikdesigner in Düsseldorf und weltweit sollten diese Trends im Auge behalten und ihre Fähigkeiten kontinuierlich weiterentwickeln, um stets auf dem neuesten Stand zu bleiben.

Fazit
Animationen spielen eine entscheidende Rolle im modernen Webdesign. Sie verbessern die Benutzererfahrung, stärken die Markenidentität und erhöhen das Engagement der Benutzer. Für Grafikdesigner in Düsseldorf und darüber hinaus ist es wichtig, die Vorteile und Best Practices für die Integration von Animationen zu verstehen und zu nutzen. Bei VSE Design sind wir stolz darauf, unsere Expertise im Bereich Grafikdesign Düsseldorf und Animationen in Webdesign-Projekte einzubringen, um unseren Kunden herausragende digitale Erlebnisse zu bieten.
Wenn Sie mehr über unsere Dienstleistungen erfahren oder eine Beratung wünschen, zögern Sie nicht, uns zu kontaktieren. Wir freuen uns darauf, Ihre Projekte zum Leben zu erwecken und Sie auf Ihrem Weg zu herausragendem Webdesign zu begleiten.